『WordPress Related Posts』のプラグインを導入してサイトの記事下に『関連記事』を設置をしておくことをおすすめします。
サイトを訪れたユーザーが記事を読み終わった後に『関連記事』があると目が止まる場合もあり『関連記事』ページに移動することもあります。
サイトの滞在時間と記事のクリック数も上がりますのでサイト全体のSEOの効果も上がりますので、ぜひ導入をおすすめします。
WordPress Related Postsのインストールで関連記事を自動表示する設定方法動画解説
WordPress Related Posts
WordPress Related Postsプラグインのインストール
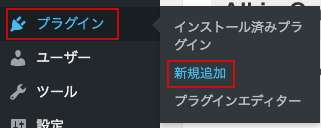
ワードプレス左メニュバーから『プラグイン』『新規追加』をクリックします。

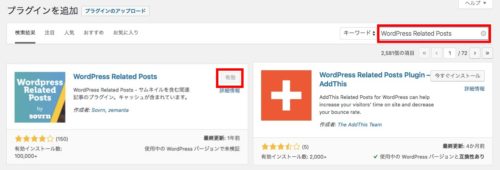
『プラグインの追加』画面から『プラグインの検索』窓に『WordPress Related Posts』と入力し確認したら『今すぐインストール』クリックして『有効化』を行います。

『WordPress Related Posts』のインストールが完了したら設定を行って行きます。
WordPress Related Postsの設定
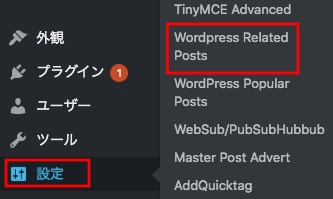
ワードプレス左メニューバーから『設定』『WordPress Related Posts』を選択します。

『WordPress Related Posts』の設定画面に移動したら設定を行って行きます。

『Related Posts Title』の欄に『関連記事』『関連記事はこちら』『この記事を読んだ人はこちらの記事も読んでます』など関連記事に促すようなタイトルを記入します、
『Number of Posts』は『関連記事』を表示させたい記事の数になりますので記事数を決めます。
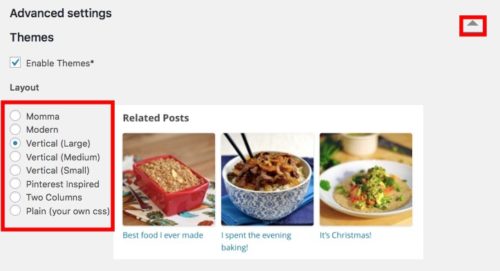
そして、下にスクロールして『Advanced settings』の右にある『▼』をクリックするとページが開き『関連記事』のレイアウトの表示設定になりますので、自分の好きな表示を選んで下さい。

更に下にスクロールして『Other Settings』ですが、カテゴリーで『関連記事』に表示させたくないカテゴリーがあれば『Exclude these Categories』のカテゴリーにチェックを入れて下さい。
そして『Auto Insert Related Posts (or add <?php wp_related_posts()?> to your single post template)』にあるチェックを外します。
ここにチェックが入っていると。自動で『関連記事』が表示されてしましますのでチェックを外します。

設定が完了したら下にスクロールして『Seve changes』で設定を保存します。

保存が終わったら次が『WordPress Related Posts』のウィジェット表示設定を行います。
WordPress Related Postsのウィジェット表示設定
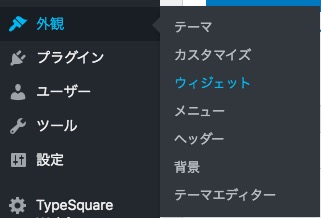
『WordPress Related Posts』設定が完了したらワードプレス左サイドメニューから『外観』『ウィジェット』を選択します。
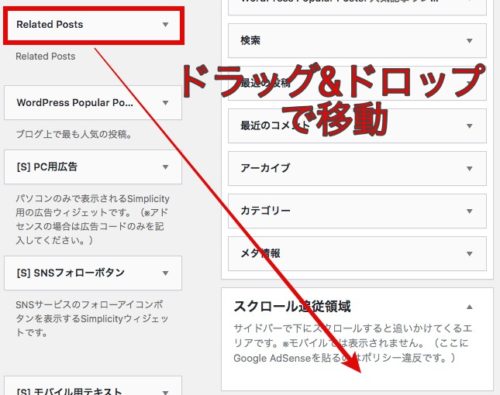
ウィジェット画面の『利用できるウィジェット』に『Related Posts』が表示されています。

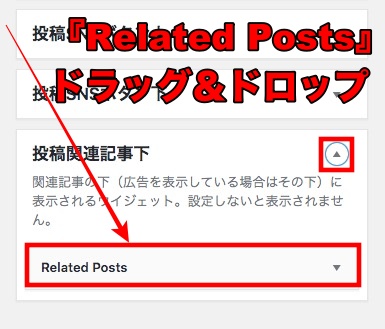
『利用できるウィジェット』から『Related Posts』を『サイドバーウィジェット』の『投稿関連記事下』の『▼』クリックした後に、ドラッグ&ドロップで追加します。

サイドバーウィジェットに『Related Posts』を設置したら、実際にプレビューで確認します。
まだ記事を投稿していない場合は、タイトルしかありませんが記事がある場合はこのように表示されます。

WordPress Related Postsをサイドバーに追従させる設定
左サイドメニューバーから『外観』『ウィジェット』を選択します。

ウィジェットの設定で『Related Posts』を『スクロール追従領域』に移動させます。

設定し、サイトを確認するとサイドバーに『Related Posts』が表示され下にスクロールすると追従するようになります。

以上で『WordPress Related Posts』のインストールと設定になります。
『WordPress Related Posts』で関連記事を表示させ記事のPV数やユーザーの滞在時間を少しでも伸ばしサイトのSEOを高めましょう。