今回は、ワードプレスの記事の中に画像や動画の挿入のやり方、動画の埋め込みやサイズの設定のやり方について解説します。
ワードプレスで記事作成を行いますが、ただ文字だけですと読みたく無くなったり、飽きてきたりします。
特に最近は、読書好きな人以外は文字を読むことを嫌います。
SNSの進化が良い例ですが、フェイスブックからツイッターと文字数が少ないツールになりインスタグラムは写真という視覚だけになっています。
人は、どんどん文字を読まなくなっていますので、記事作成で少しでも読者に飽きられないように工夫をしないといけません。
動画や画像を記事に取り込むこともサイトの滞在時間が伸びSEO対策にも繋がりますのでぜひ記事に画像や動画を入れましょう。
ワードプレスに画像や動画の挿入・埋め込みやサイズの設定のやり方動画解説
ワードプレス記事の画像の入れ方
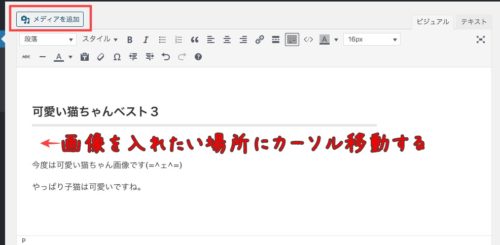
記事作成画面から画像を入れたい場所にカーソルを移動して『メディアを追加』クリックします。
メディア追加画面で『ファイルをアップロード』をクリック
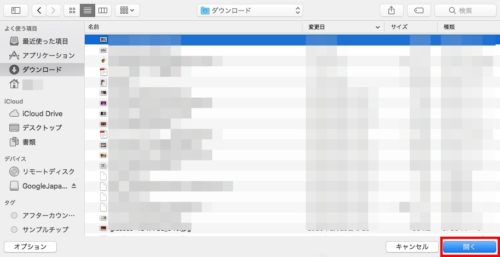
使用したい画像をドロップする『ファイルを選択』をクリックしてファイルから使いたい画像を選択します。
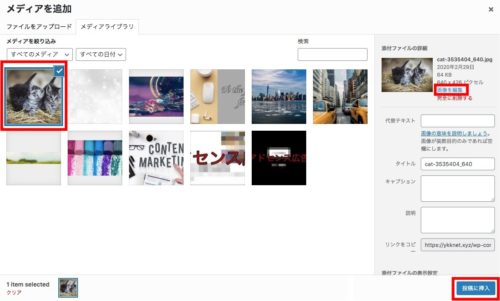
使いたい画像ファイルをアップロードしたら『投稿に挿入』をクリックしますが、編集する場合は『画像を編集』に移動します。
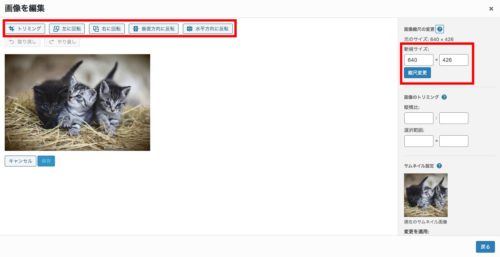
画像のサイズなど変更は『画像を編集』をクリックし編集画面から編集します。
編集ができら『保存』をクリックして戻るをクリックし『投稿に挿入』します。
記事に画像を挿入すると位置やリンクの設定・編集が出来ます。
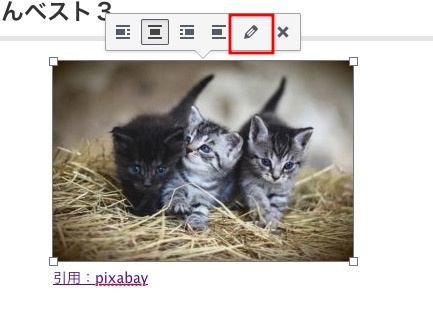
記事に挿入した画像の上にカーソルを合わせると編集ボタンが表示されますのでクリックします。
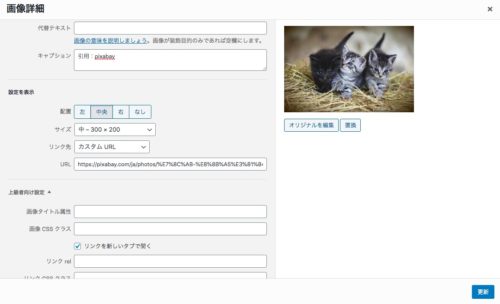
画像詳細ではキャプション(見出し、または写真・図版に添えられた説明文)を入れる事や画像の配置・サイズ・リンク先など編集が出来ますのでお好みで設定します。

実際にこの画像を記事に挿入した場合です。

設定で中央に移動して、サイズを大サイズに変更しキャプションを入れました。
リンクはメディアファイルにしています。
ただ画像を挿入するだけではなく、少し工夫して見やすくするののもユーザー目線になります。
ワードプレス記事の動画の挿入の埋め込みやサイズのやり方は?
まずは、動画表示させたい場所にカーソルを合わせます。
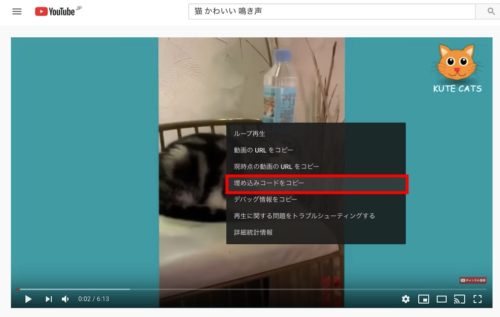
次に挿入したい動画の埋め込みコードをコピーしたいので挿入したい動画ページにいき右クリックで『埋め込みコードをコピー』を選択しコードをコピーします。
コードのコピーが出来たら、記事に戻り『テキスト』画面に切り替えます。
テキスト画面で動画を表示させたい場所のカーソル部分に『 』のコードがありますので、消してから埋め込みコードを貼り付けます。
コードを貼り付けたら、サイズの変更を行います。
サイズ変更しないと記事から動画がはみ出す場合もあり、見にくくなる場合もありますのでサイズは『510』×『290』くらいで設定しますが、お好みでサイズを調整されても良いです。
サイズ変更が出来たら『ビジュアル』画面に切り替えて動画にカーソルを合わせて位置を『左』『中央』『右』に決めます。
実際にプレビューで確認してみてサイズと位置がよければ動画の挿入は以上となります。
画像と動画はあまり入れすぎないようにする
動画を挿入する事で、記事に華やかさも出ますがユーザーが動画を視聴することでサイトの滞在時間も伸びSEOの効果があるので、動画や画像の挿入をおすすめしますが、あまり多く入れるすぎるのはおすすめしません。
画像や動画ばかりで文字があまりない場合はユーザーから流し読みされたり、文字数が少ないとサイトの評価も下がります。
なので、1記事に1動画〜2動画くらいで画像は1つの見出し1つくらいが記事が見やすくなりやすいです。
画像や動画が多い上にアドセンス広告も表示されると画像だらけになりさらに記事がもっと見にくくなります。
あまり多く入れないようバランスを見ながら画像と動画を挿入しましょう。