自分のサイトやブログにお問い合わせフォームを簡単に設置できるワードプレスのプラグイン『Contact Form 7』の導入と設置方法の解説を行っていきます。
お問い合わせフォームが設置しているとサイトやブログの信頼性が上がり導入もとても簡単なので、ぜひ設置しましょう。
Contact Form 7のインストールと設定の動画解説
Contact Form 7
Contact Form 7とは?
『Contact Form 7』とはワードプレスのプラグインで初心者でも簡単のサイトのお問い合わせフォームが設置出来ます。

サイトに訪問したユーザーに対して信頼性も上がり、実際にコメントや質問などが送られて来ることもよくあります。
コメントや質問がユーザーから送られてくるという事は、サイトのファンになってもらえる可能性もあり、コミュニケーションツールとして活用もできます。
プラグインContact Form 7のインストール設定方法の解説
まずは『Contact Form 7』をインストールしたいサイトのワードプレスにログインします。
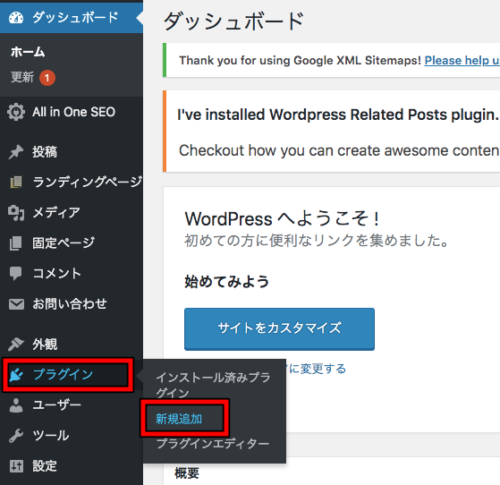
そして『プラグイン』から『新規追加』をクリックします。

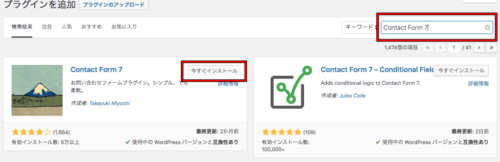
プラグインを追加の画面になりますので、右端の『プラグインの検索』に『Contact Form 7』と入力し『今すぐインストール』クリックし、インストールが完了すると『有効化』をクリックします。

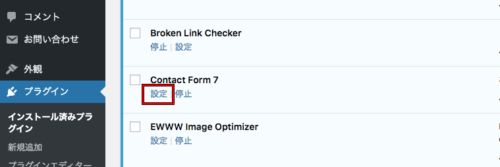
有効化が終わると『Contact Form 7』の『設定』にすすみます。

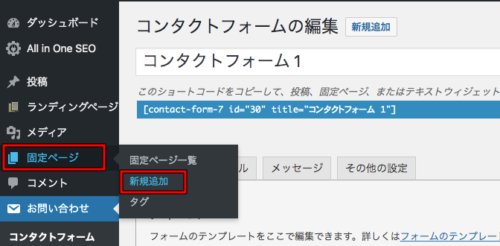
『設定』をクリックすると下記の画面になりますので『コンタクトフォーム1』をクリックします。

青枠にあるコードをコピーします。

コードをコピーしたら『固定ページ』から『新規追加』をクリックします。

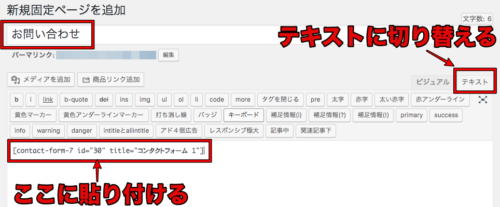
『新規固定ページを追加』するページになるのでタイトルに『お問い合わせ』や『お問い合わせフォーム』などタイトルを決めます。
そして『テキスト』モードに切り替え本文に先ほどコピーしたコードを貼り付けます。

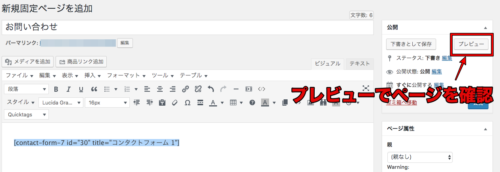
『ビジュアル』モードにした場合は下記のように表示がされますが『プレビュー』でページの確認をします。

プレビューでページを確認するとコンタクトフォームが表示されます。

表示を確認出来たらダッシュボードに戻り『公開』をクリックします。
固定ページからお問い合わせページの作成が出来たら、トップページにお問い合わせのリンクを作ります。
トップページに『お問い合わせフォーム』を作成するやり方
固定ページでお問い合わせフォーム作成が出来たらトップページにリンクを作ります。
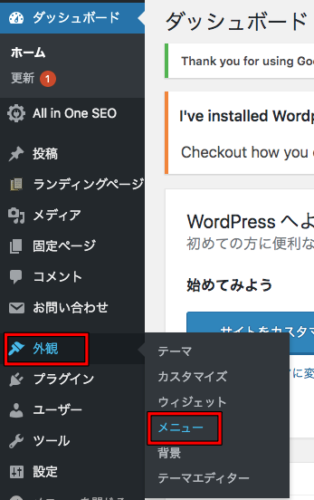
ダッシュボードから『外観』から『メニュー』をクリックします。

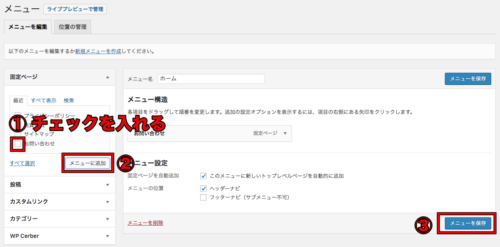
『メニュー』ページに移動したら『メニュー名』を『グローバルメニュー』と記入し『メニューを保存』をクリックします。

固定ページにある『お問い合わせ』にチェックを入れて『メニューに追加』するとメニュー構造に『お問い合わせ』の項目が表示されます。
項目が表示されたら『メニューを保存』をクリックします。

保存したら、プレビューで確認し『お問い合わせ』をクリックするとお問い合わせフォームにアクセスでき、設置完了です。

お問い合わせフォームを設置することで実際にユーザーからメッセージがきたりとブログのファンになってくれる可能性もありますので設置をおすすめします。