サイト運営で一番大事なアドセンス広告ですが、コードをいちいち手動で入力していると時間の無駄ですし面倒です。
そんな面倒な作業を簡単してくれるプラグインが『AddQuicktag』です。
『AddQuicktag』は、アドセンス広告をワンタッチで導入出来るだけではなく文字の装飾やデザインのカスタマイズなどのHTMLコードを登録すればクリックだけで簡単にできる便利なプラグインです。
今回は、そんな便利な『AddQuicktag』でアドセンス広告のコードを設定して簡単に広告の配置が出来るように設定を解説します。
googleアドセンス広告コードの作成が分からない場合はこちらを参考にして下さい。
こんにちは☆ゆっこです! googleアドセンスの審査に通過したら早速広告をサイトに反映させたいですね。 アドセンス広告はコード作成してサイトに設置する方法と、サイトに自動で設定する方法があり[…]
AddQuicktagのインストール
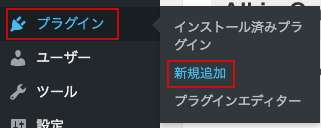
ワードプレス左メニューバーから『プラグイン』『新規追加』を選択します。

『プラグインの追加』画面から『プラグインの検索』窓に『AddQuicktag』と入力します。

『AddQuicktag』のプラグインを確認したら『今すぐインストール』『有効化』をクリックしてインストール完了です。
AddQuicktagにアドセンスコードを設定
インストールと有効化が完了したらワードプレス左メニューバーから『設定』『AddQuicktag』を選択します。

『AddQuicktag』の設定画面の左から入力していきます。

①『ボタンのラベル、ダッシュアイコンラベル名』に『アドセンス広告』などのわかりやすいラベル名にします。
②『開始タグ* と終了タグ(s)』の入力ですが□にコピーしたアドセンス広告コードを入力します。
※アドセンス広告コードの作成方法はこちらから
③全てにチェックを入れますが□の場所のチェックを入力すると全てにチェックが入ります。
入力が終わりましたら下にスクロールし『変更を保存』クリックします。
AddQuicktagで実施に広告を設置
『AddQuicktag』の設定が終わったら実際に記事に設置してみましょう。
『投稿の編集』ビジュアルエディタに『Quicktags』と『AddQuickTag』が表示されます。

本文を作成し広告を設置したい場所に『Quicktags』を使って先ほど設定したボタンをクリックすると設置できます。

アドセンス広告を設置したら実際にプレビューで確認してみましょう。

このように表示されますが、すぐに広告が反映しない場合はしばらくたってから確認して下さい。
以上で『AddQuicktag』にアドセンス広告を簡単に設置できる設定方法になります。
いちいち手動でコードをコピーしてテキストに貼り付ける作業は手間がかかりますので、作業効率を上げる為にもぜひ設定をおすすめします。