今回は自分のサイトのブラウザタブの表示名とアイコンを変えて分かりやすくする設定方法について解説します。
アドセンス審査ブログからトレンドブログにサイトに変えて行く場合などは、サイトタイトルを変えないとアドセンス審査ブログのサイトタイトルのままになっていますので設定を行いましょう。
ブラウザタブの設定のやり方は色々ありますが、簡単だと思う方法と同時でアイコンも変えて自分のサイトと分かりやすくし、できるだけ差別化したいですね。
プラウザタブにわかりやすいブログタイトルやアイコンがあれば、ユーザーさんが複数タブを開いた場合に、自分のサイトを覚えてもらって帰ってきてくれる可能性もあります。
ブックマークに登録した際にブラウザタブにアイコン(ファビコン)があると一目でわかり探しやすいですね。
しないよりかはしていた方が良いので設定しておきましょう!
ブラウザタブの表示名の簡単な変更のやり方
ブラウザタブの表示名の変え方は設定やプラグインから変更できます。
設定から変更する方法が一般的です。
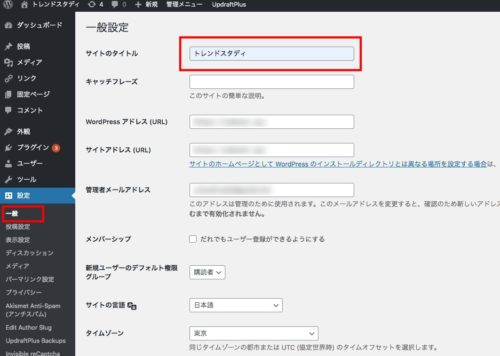
左メニューバーから『設定』『一般』をクリックし『一般設定』の『サイトのタイトル』を変更します。
できれば一言でどんなサイトかわかりやすいように設定しても良いですね。
『サイトのタイトル』を変更したら下へスクロールし『変更を保存』をクリックします。
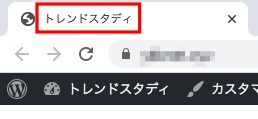
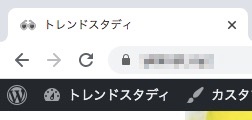
そして、実際にサイトを表示しトップページを開きブラウザタブ表示が変更されたか確認します。
ブラウザタブはテーマによって『カスタマイズ』とプラグイン『All In One SEO Pack』の設定画面からの変更も出来『Simplicity』は『カスタマイズ』からブラウザのアイコンも一緒に変更出来ます。
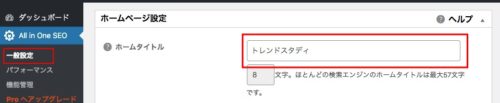
『All In One SEO Pack』からは『一般設定』で『ホームページタイトル』を変更し『設定を更新』をクリックします。
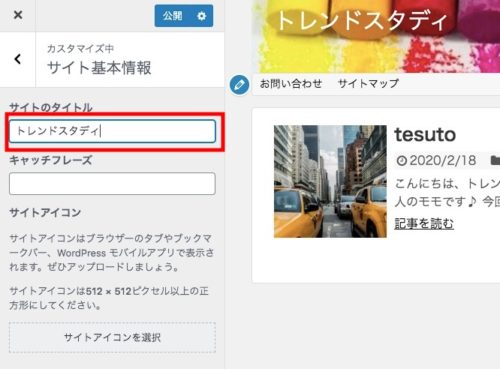
テーマよって少し違いはあるかもしれませんが『カスタマイズ』から『サイト基本情報』で変更も出来『Simplicity』も『サイト基本情報』から『サイトのタイトル』でブラウザタブの変更が出来ます。
ブラウザタブのアイコンを変える設定方法
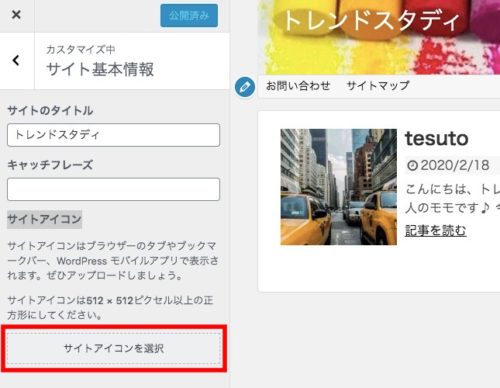
ブラウザタブ(ファビコン)を変更する場合は使っているテーマによって多少変わるかもしれませんが『カスタマイズ』から変更出来ます。
テーマ『Simplicity』では『カスタマイズ』から『サイト基本情報』から変更出来ます。
サイトアイコン用の画像を準備して画像を挿入して『公開』をクリックします。
サイトアイコン用の画像を挿入し実際に確認してみます。
サイトトップページにアクセスした時にブラウザ多分に画像が表示されていたら設定は完了です。
サイトアイコンの画像を作りたい場合は作成ツールや無料のフリー素材から選ぶことも出来ます。
ブラウザタブのアイコン(ファビコン)作成ツールとロゴ無料フリー素材サイト5選
自分でアイコンを準備出来ない場合は作成ツールやフリー素材を使って準備します。
オリジナルで作成したい場合は作成ツールを使って作成出来ます。
一から作るのはめんどくさい場合は無料フリー素材サイトから画像を選んでもいいですね。
いくつかサイトを紹介します。
※リンクを挿入していますので、クリックするとサイトを別タブで開くことが出来ます。
アイコン(ファビコン)作成ツール5選
オリジナルで自分で作成したい場合や使いたい画像を使用して作成したい場合などにおすすめです。
アイコン(ファビコン)無料フリー素材サイト5選
自分でデザインを一から考えるのではなくある画像から選びたい場合におすすめです。
オリジナルロゴ作成サイト5選
オリジナルのロゴを作成しアイコンとして使用した場合などにおすすめです。
有料ロゴアイコン作成
有料でも、自分のオリジナルのデザインをプロや専門知識がある人に頼んで作りたい場合におすすめです。
ブラウザタブのタイトルやアイコンはサイトを差別化したり分かりやすく出来ますので、しないよりしていた方が良いのでぜひやっておきましょう。
アドセンス審査ブログからサイトを変えていく場合は、変えていないとアドセンス審査ブログのサイトタイトルのままになっていますので、一度確認の意味でも設定を見直してもいいですね。