サイト運営をすると記事などに画像を使うをことがよくあります。
記事数が増えてくると、画像の量も増えてきてサイト自体が重たくなります。
サイトが重たくなったままサイト運営をしていると、サイトにアクセスした時に記事を開く速度が遅くなりユーザの離脱に繋がることもあります。
自分が調べ物をしてサイトに移動した時になかなか開かなかったらすぐに戻り違うサイトに移動した経験などはないでしょうか?
せっかく訪れたユーザーが、サイトが開けず数秒で離脱することは、ユーザビリティの低下や離脱率が高くなる原因にもなります。
そうならないためにも画像をアップした時に自動で画像圧縮処理と画像の軽量化をしてくれるプラグイン『EWWW Image Optimizer』の導入を是非やっておきましょう。
EWWW Image Optimizerプラグインのインストールと設定方法動画解説
EWWW Image Optimizer
EWWW Image Optimizerプラグインの導入方法
まずワードプレスの管理画面から『プラグイン』から『新規追加』をクリックして『プラグインの検索』窓に『EWWW Image Optimizer』と入力し『今すぐインストール』をクリックします。

インストールが完了したら『有効化』をクリックしてください。
これで『EWWW Image Optimizer』インストールと有効化の完了なので次は『設定』をしていきます。
EWWW Image Optimizerプラグインの設定方法
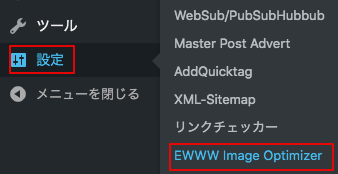
『EWWW Image Optimizer』インストールと有効化が終わると『設定』に『EWWW Image Optimizer』が追加されていますのでクリックして設定をやっていきます。

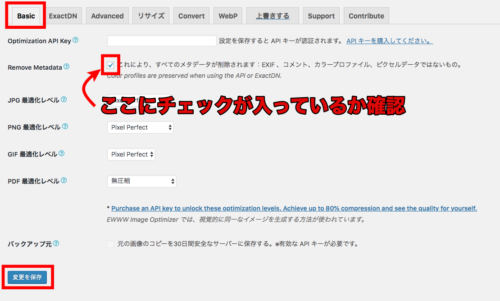
設定画面に移動したら『Basic』の設定をしていきます。
『Remove Metadata』にチェックが入っているか確認して『変更を保存』クリックします。

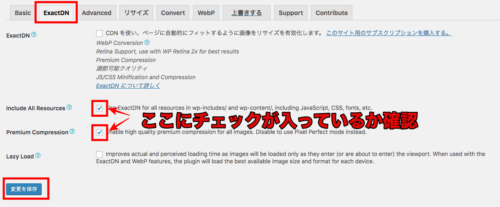
『ExactDN』の設定では『Include All Resources』と『Premium Compression』にチェックが入っているか確認して『変更を保存』をクリックします。

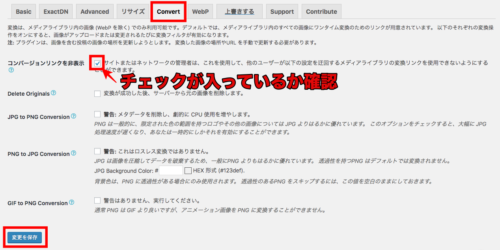
次に『Convert』の設定で『コンバージョンリンクを非表示』にチェックが入っているか確認して『変更を保存』をクリックします。

基本的な設定は以上になります。
EWWW Image Optimizerの使い方
『EWWW Image Optimizer』はインストールするだけで自動で新規投稿した画像を圧縮します。
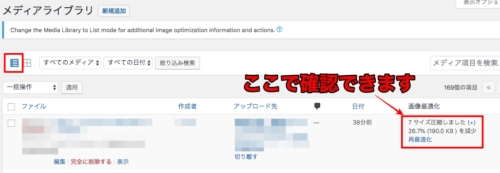
どれくらい圧縮したのか確認するには『メディア』から『ライブラリ』の画像一覧から確認ができます。

過去にアップした画像をまとめて圧縮することもできます。
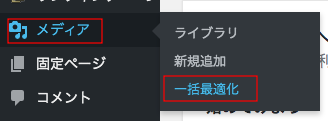
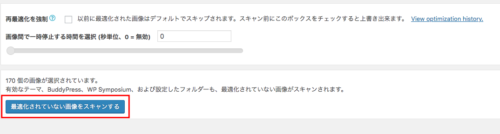
『メディア』から『一括最適化』を選択します。

画面が切り替わったら『最適化されていない画像をスキャンする』をクリックします

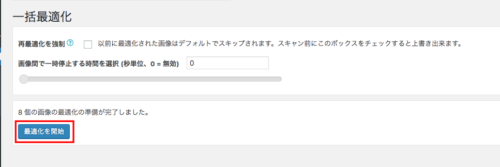
最適化されてない画像があれば検出されますので『最適化を開始』をクリックします。

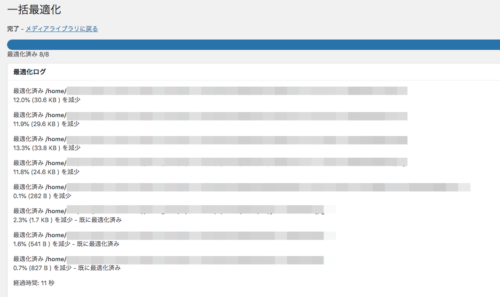
最適化が完了すると『最適化ログ』の画面になり最適化が完了します。

以上で『EWWW Image Optimizer』のインストールと使い方になります。
長くサイト運営をすることを考えたら是非導入をおすすめします。