サイト運営で記事を作成していると文字の装飾やデザインにもこだわりたいと思ってきます。
初期の投稿機能(ビジュアルエディタ)でもある程度の装飾はできますが、より他のサイトの差別化や記事の読みやすさを考えるとこだわりたい所です。
※初期の投稿機能(ビジュアルエディター)

そんな場合に、初心者でも簡単に操作ができる『TinyMCE Advanced』プラグインを導入することおすすめします。
手の込んだ装飾をするには、HTMLをタグを直接打ち込みをしたりしないといけないので作業効率も悪くなり、サイト運営初心者にはチンプンカンプンです。
作業効率やコンテンツの読みやすさアップさせる『TinyMCE Advanced』インストールして自分の使いやすいカスタマイズを是非行いましょう!
TinyMCE Advancedプラグインをインストールと設定方法動画解説
TinyMCE Advanced
TinyMCE Advancedのインストール
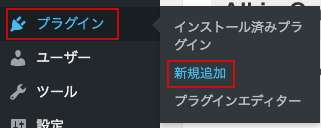
まずは、ワードプレス管理画面に移動し『プラグイン』から『新規投稿』をクリックます。

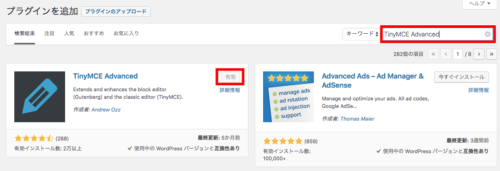
『プラグインを追加』画面から『プラグインを検索』窓に『TinyMCE Advanced』と入力します。
入力すると『TinyMCE Advanced』プラグインを確認して『今すぐインストール』をクリックして『有効化』します。

インストールをし有効化が完了すると『TinyMCE Advanced』の設定を行って行きます。
TinyMCE Advancedの設定
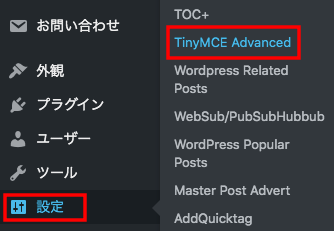
『TinyMCE Advanced』をインストールと有効化が出来たら『設定』から『TinyMCE Advanced』をクリックします。

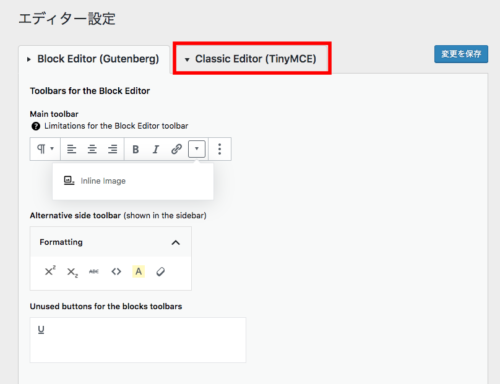
『エディター設定』画面に移動すると英語表記になっていますので、右クリックで『日本語に翻訳』をされても良いです。
設定画面から『Classic Editor(TinyMCE)』をクリックします。

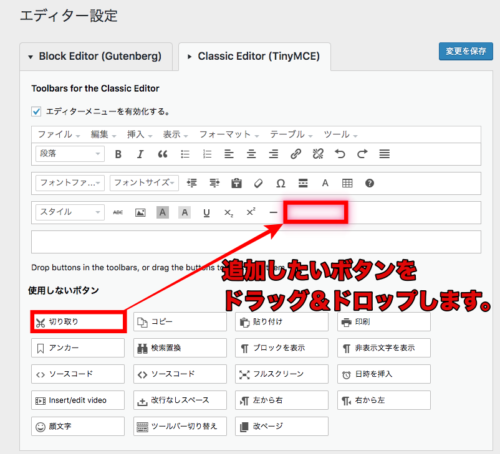
下のボタンから追加したいボタンを『ドラッグ&ドロップ』して追加します。

使用したいボタンをお好みで選んで使いながら慣れて行くことをおすすめします。
直感的に使えるようになっていますが最初は試しながら拡張して行くと覚えて行きます。
TinyMCE Advancedの使い方
実際にエディターを使いながら慣れて行きましょう。

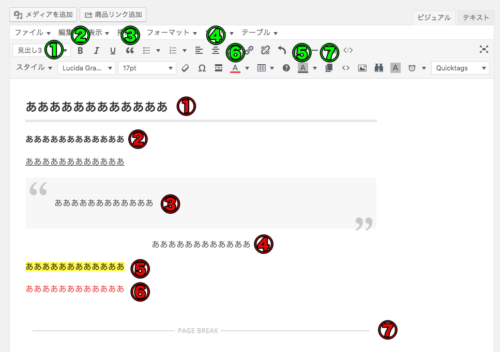
①見出し
②太文字
③下線
④引用
⑤背景色
⑥テキスト色
⑦改ページ
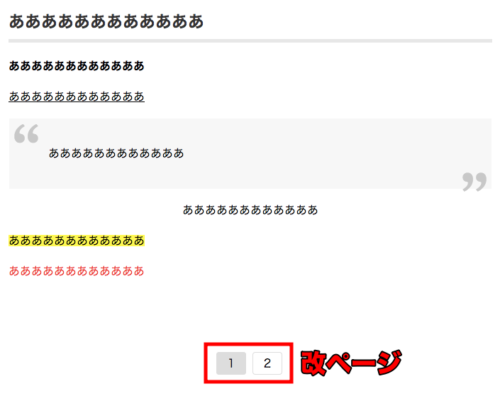
実際にプレビュー画面で確認してみるとこんな感じです。

文字の装飾は目視でわかりやすいですが『改ページ』は次のページに記事を2ページ、3ページへとページを作って行きます。
他にも様々な機能がありますので自分の使いやすいようにカスタマイズするのをおすすめします。