サイト運営を長くやって行くと記事が増えてきて、過去の記事などが埋もれてしまいます。
サイトに興味を持ったユーザーが過去の記事を見つけやすいようになりユーザビリティの向上にも繋がりますのでサイトマップの設置をおすすめします。
『PS Auto Sitemap』プラグインを導入することで自動にサイトマップが作れますので是非インストールしましょう。
PS Auto Sitemapプラグインのインストールと設定方法の動画解説
PS Auto Sitemap
サイトマップとは?
サイトマップとはサイトにある記事をカテゴリー別に分けて、サイトにどんな記事があるのかを一覧でまとめているページになります。
サイト運営が長くなると記事数も増え、過去の記事が埋もれてしまい、せっかくサイトに興味を持ったユーザーが記事を探しにくくなりユーザビリティの低下にも繋がります。
サイトマップがあることで、ユーザーの滞在時間も長くなりますので、サイトの評価も向上しますので是非、サイトマップをサイトに設置しましょう。
PS Auto Sitemapプラグインのインストールと設定方法
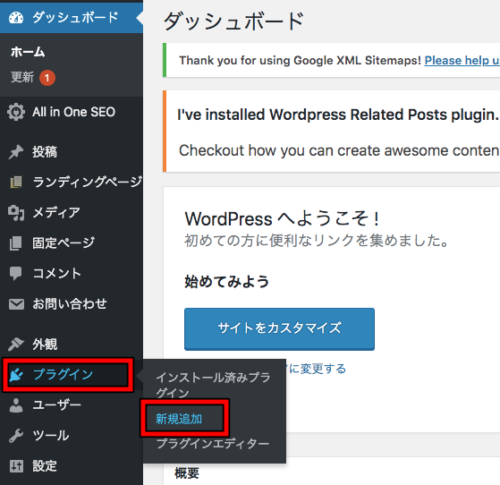
『PS Auto Sitemap』はワードプレスのプラグインになりますので管理画面から『プラグイン』『新規追加』をクリックします。

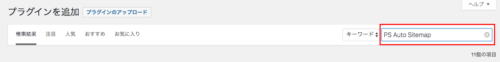
『プラグインの検索』窓に『PS Auto Sitemap』と入力します。

『PS Auto Sitemap』が検索できたら『今すぐインストール』をクリックし『有効化』をクリックします。

『PS Auto Sitemap』のインストールと有効化ができたら設定に入っていきます。
左の『設定』から『PS Auto Sitemap』をクリックして設定画面に移動します。

設定画面に移動移動し下にスクロールすると『ご利用方法』とありそこに『コード』がありますのでコピーしてください。

サイトマップの固定ページを作りますので『固定ページ』から『新規追加』をクリックします。

『サイトマップ』の固定ページを作っていきます。

①『固定ページ編集』画面でタイトルを『サイトマップ』と入力します。
※『全記事一覧』『sitemap』などのタイトルでも構いません。
②パーマリンク設定を『sitemap』と入力し『OK』をクリック
③『ビジュアル』モードから『テキスト』モードに切り替えます
④本文にコピーした『コード』を入力します。
⑤全て完了したら『公開』をクリックします。
そして、固定ページの公開をし、サイトのURLの末尾にある数字を覚えておくか、コピーします。
この数字が『PS Auto Sitemap』の設定に必要になります。

次に『PS Auto Sitemap』の設定画面に移動します。

『PS Auto Sitemap』の設定画面に移動し『サイトマップを表示する記事』に先程のURL末尾にあった数字を入力して『変更を保存』をクリックします。

これで『PS Auto Sitemap』の設定が完了しますので『プレビュー』画面で『サイトマップ』の確認をしてサイトマップが表示されるのを確認します。

サイトマップがあることで、サイトの全記事が一覧となり訪れたユーザーに対してもユーザビリティの向上や滞在時間も長くなりますので、是非サイトマップの設置をおすすめします。