今回はサイトのヘッダー画像の設定と作成方法にについて解説します。
サイトのヘッダーは、ホーム画面に表示されますのでサイトの差別化をする為にも設定をおすすめします。
テーマはSimplicityで設定していますが、どのテーマでも同じ感じで設置できると思います。
ヘッダー画像の設定方法とPhotoscape編集の動画解説
Simplicityヘッダー設定方法
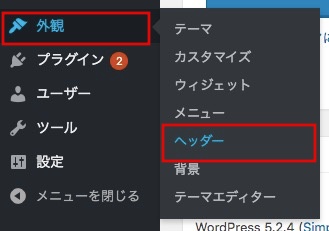
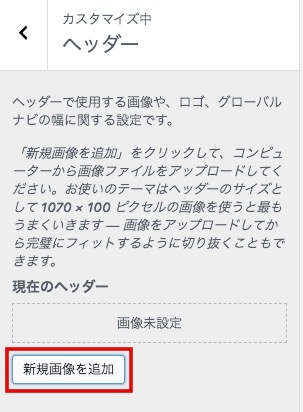
ワードプレスのダッシュボード左メニューバーから『外観』『ヘッダー』もしくは『カスタマイズ』から『ヘッダー』を選択します。

ヘッダー編集画面に移動したら『神姫画像を追加』をクリックします。

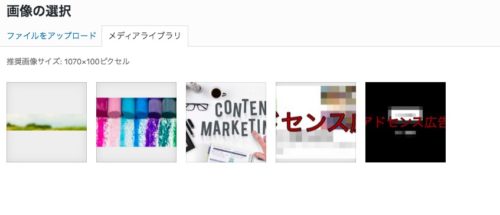
画像の選択画面に移動したら、使用したい画像をアップロードして選択します。

テーマによってサイズがありますので、サイズが合わない場合は編集して下さい。
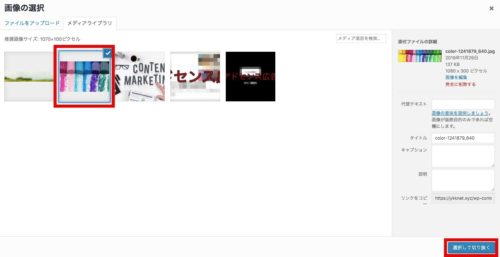
画像を選択したら『選択して切り抜く』をクリックします。

『画像切り抜き』画面でヘッダーに使用したい場所を選択して切り抜きます。

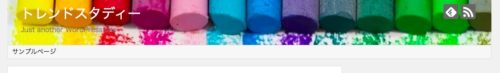
ヘッダーに使用したい場所で切り抜くとヘッダーの設定は完了です。
サイトのトップページにアクセスして確認します。

関連記事
今回はサイト運営で使えるフリー画像素材サイトを紹介します。 サイト運営で画像を使用することがとても多いです。 サイトのヘッダーやアイキャッチなどを作る際にも画像は必要でフリー画像素材を使っ[…]
関連記事
今回は、無料画像ソフトPhotoscape(フォトスケープ)のインストールと使い方の解説を行います。 Photoscapeは無料画像ソフトですが、無料とは思えないほどの使いやすさでクオリティの高い画像編集ができます[…]